LaTeX 를 입력하는 방법이 궁금하다면 아래 포스팅을 참고하면 된다.
문법 5가지와 예제를 통해 LaTeX 정복하기(Mathjax)
웹상에서 LaTeX 문법을 활용하기 위해서는 Mathjax 라는 외부모듈을 설치해야 한다. 그 방법은 아래 글에 나와 있다. 웹페이지에서 수식 입력하는 방법 (LaTeX 문법을 위한 Mathjax) 선행요건 지금부터
xpectation.tistory.com
선행요건
지금부터 설명할 방법은 모든 웹사이트에서 공통적으로 쓸 수 있는 방법이다.
따라서, 티스토리에도 당연히 적용 가능하다.
하지만 아쉽게도 네이버 블로그에는 적용되지 않는다.
그 이유는 네이버 블로그의 경우 사용자가 직접 HTML을 손 볼 수 없기 때문이다.
한 마디로, 지금부터 설명할 방법은 HTML 소스코드를 직접 손 볼 수 있는 모든 웹사이트에서 쓸 수 있는 방법이다.
수식을 입력할 수 있는 외부 모듈(Mathjax) 소개
설치라고 표현했지만 거창할 것 없으니 차근차근 따라오면 된다.
먼저 큰 틀에서의 설명을 하겠다.
우리가 웹사이트에서 보는 멋진 수식들은 대부분 LaTeX 문법에 따라 입력되는데, 이 LaTeX 문법을 쓸 수 있도록 하는 외부 모듈의 이름이 Mathjax이다.
매스잭스(MathJax)는 LaTeX 등의 마크 업을 사용하여 웹상에서 수학 표기법을 표시할 수 있게 해주는 JavaScript 라이브러리이다. MathJax는 아파치(Apache) 라이선스에 따라 오픈 소스 소프트웨어로 제공된다.
즉, 우리는 지금 웹페이지상에서 LaTeX 문법을 입력할 수 있게 해주는 script인 Mathjax를 이용하는 방법을 배우고 있는 것이다.
Mathjax를 웹페이지에 설치해보자
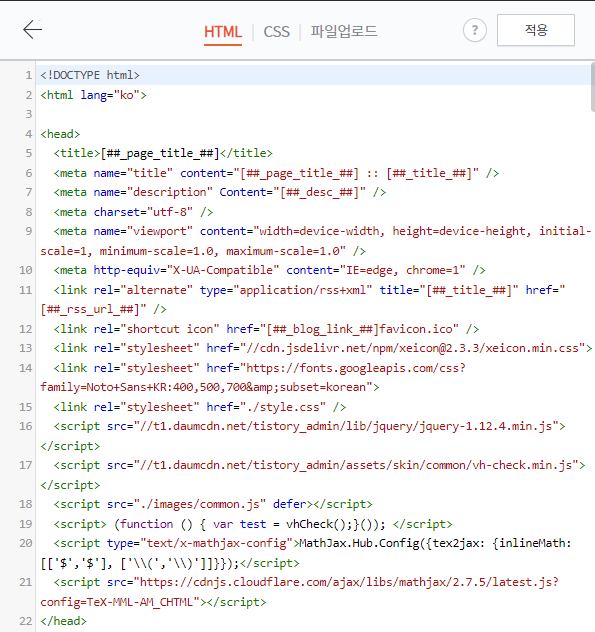
HTML 소스코드 편집에 들어가서, head 코드(태그) 하위에 아래의 두 script 코드를 넣으면 된다.
복사하여 붙여 넣어야 하는 script 코드
<script type="text/x-mathjax-config">MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
티스토리의 경우
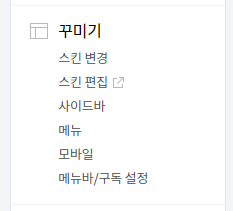
블로그 관리 페이지 → 꾸미기 → 스킨편집 → html 편집을 들어가면 HTML을 편집 할 수 있다.



다른 웹페이지의 경우
어떤 웹페이지인지에 따라 html 소스코드를 직접 수정할 수 있는 방법 모두 다르므로 모든 방법을 여기서 다룰 수는 없다. 다만 공통적인 부분은, html 소스코드 편집을 직접할 수만 있다면 html 소스코드에서 바로 위 사진과 같이, </head> 코드 위에 들여쓰기를 한 채로 script 코드 두 개를 붙여넣으면 설치가 끝난다는 것이다! 무척 간단하다!!
이 때 주의할 점은 반드시 들여쓰기를 할 것! 들여쓰기를 해야 head 코드(태그) 하위에 script가 들어가게 된다.
그리고 제 블로그에서 복사하게 되면 붙여넣기를 할 때 자동으로 출처가 병기되기 때문에 이 출처병기 부분을 지워주시는게 깔끔하다.
어쨌든 정리하자면
지금까지 우리는 LaTeX 문법을 웹페이지상에서 쓸 수 있게 해주는 자바스크립트 라이브러리인
MathJax가 무엇인지 알아보았으며,
MathJax를 설치하기 위해 html 소스코드에서 head 태그 안에 위의 두 script 코드를 삽입해주면 된다는 내용을 무척이나 길고 장황하게 살펴보았다.
'Learning-Log > Computer Science' 카테고리의 다른 글
| [Web/FrontEnd]CSR(Client Side Rendering) vs. SSR(Server Side Rendering) (0) | 2022.03.18 |
|---|---|
| 문법 5가지와 예제를 통해 LaTeX 정복하기(Mathjax) (0) | 2022.02.23 |
| [딥러닝을 위한 수학] 2장. 미분과 적분 (1) (0) | 2022.02.16 |
| [Youtube] Backpropagation calculus | 딥러닝(4) (0) | 2022.02.05 |
| [Youtube] What is backpropagation really doing? | 딥러닝(3) (0) | 2022.02.05 |