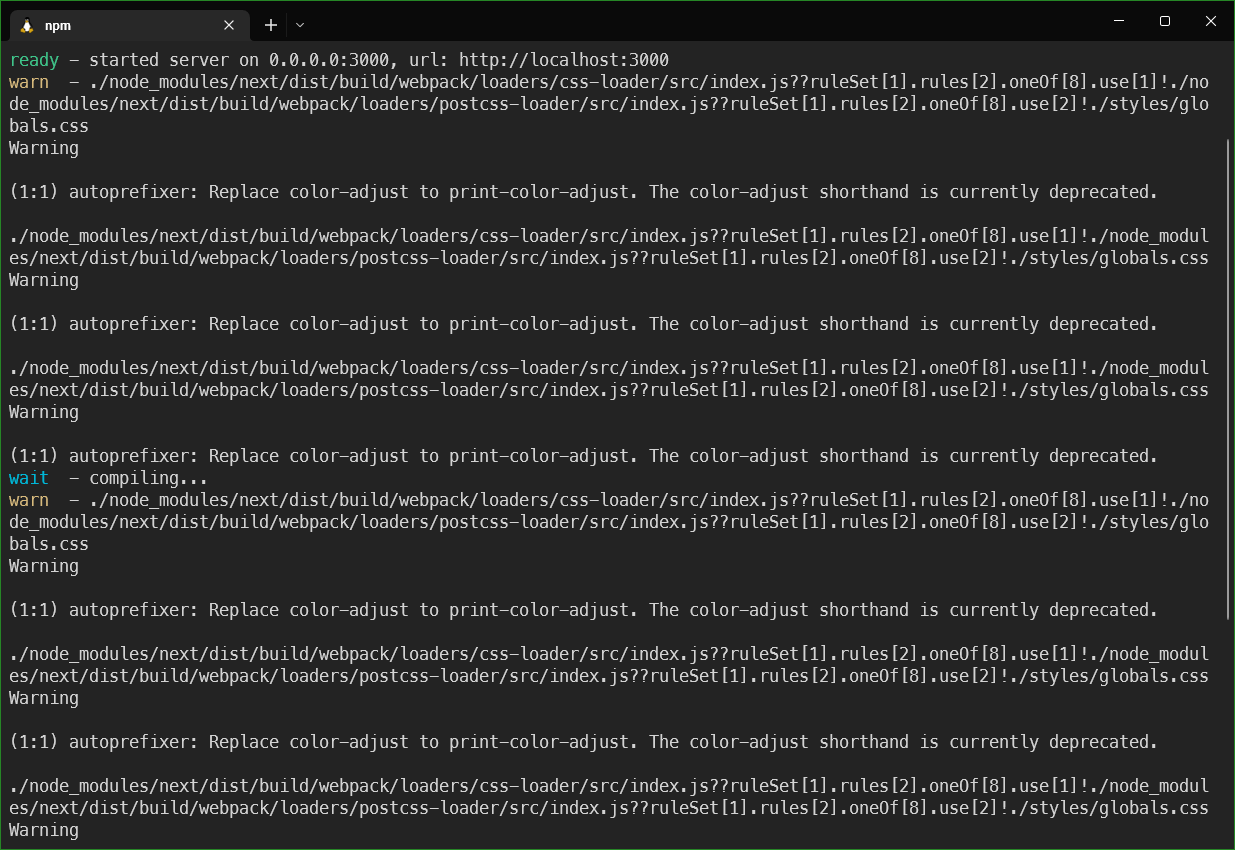
autoprefixer: Replace color-adjust to print-color-adjust. The color-adjust shorthand is currently deprecated.
1. 발단
NextJS에서 npm run dev 명령어를 입력했더니 갑자기 에러가 떴다.
에러가 뜨기 전과 비교했을 때, 내가 한 행동은 package들을 싹 최신 버전으로 갈아 엎어줬다는 정도?
패키지 버전업은 함부로 하는게 아니라는걸 다시 한 번 되새기면서 이 에러에 대해 찾아보았다.

2. 해결방법
구글링 결과 원인 및 해결책은 매우 간단했다.
autoprefixer의 버전을 10.4.5로 할 것
따라서 이 문제를 해결하기 위해서는 다음 명령어를 통해 다운그레이드 시켜주면 된다.
참고로 에러가 발생한 버전은 10.4.8
$ npm install autoprefixer@10.4.5 --save-exact--save-exact flag를 붙여주면 pakage.json에 ^가 붙지 않는다. 즉, 정확히 이 버전을 써라고 지정해주는 셈
Autoprefixer 는 무엇인가?
여기서 포스팅을 끝내긴 아쉬우니, autoprefixer에 관한 얘기가 나온 김에 autoprefixer에 대해 조금 더 알아보자.
autoprefixer에 대해 알기 위해서는 먼저 vender prefix에 대해 알아야한다.
Vendor Prefix란?
말 그대로 Vendor(공급업체)의 Prefix(접두사)를 의미하는데, 이 때 공급업체란 웹브라우저 공급업체를 의미한다.
크롬, 파이어폭스, 사파리, 오페라 등의 모던 웹브라우저들은 CSS 표준에 아직 등재되진 않았지만, 쓸만하다고 판단되는 실험적 기능이나 조만간 표준에 등재될 것이 예상되는 기능들을 먼저 선제적으로 지원한다.
하지만 이런 기능들은 앞서 말한 것처럼 CSS 표준이 아니기 때문에, 브라우저마다 지원되는 기능의 종류가 조금씩 다르다. 따라서 개발단계에서는 CSS 코드 작성시 해당 코드가 특정 브라우저에서만 작동할 실험적 기능과 관련된 코드라는 것을 명시해줄 필요가 있는데 그 역할을 하는 것이 바로 Vendor Prefix라고 보면 된다.
구 버전 브라우저와 같이 해당 기능을 지원하지 않는 브라우저는 Vendor Prefix 덕택에 그냥 해당 코드를 무시하고 지나칠 수 있게 되는 것.
대표적인 Vendor Prefix는 다음과 같다.
| chrome | safari | firefox | explorer | opera |
| -webkit- | -webkit- | -moz- | -ms- | -o- |
Autoprefixer란?
autoprefixer는 개발자가 작성한 코드에서 prefix를 자동으로 추가해주는 툴이다. 주로 postcss에서 많이 쓰이며, postcss를 쓴다면 거의 필수적으로 함께 쓰는 툴이라고 봐도 무방하다. (결국 tailwindcss를 쓰려면 postcss를 써야하고 postcss를 쓴다면 autoprefixer를 쓰게 된다)


위 사진에서 볼 수 있듯, Autoprefixer는 PostCSS 플러그인으로서, CSS를 구문 분석하여 Can I Use 에 따른 Vendor Prefix를 추가해준다. CSS 코드를 작성할 때 Vendor Prefix에 대한 생각을 전혀 하지 않아도 되게끔 해주는 고마운 녀석인 셈. 많은 사람이 쓰는 데에는 다 이유가 있는 법이다.
'Learning-Log > Computer Science' 카테고리의 다른 글
| [WSL] WSL 강제 종료하기 (2) | 2022.10.04 |
|---|---|
| Authentication(인증)과 Authorization(인가,권한 부여)에 대하여 (0) | 2022.08.24 |
| [Windows] Zone.Identifier 란 무엇이고, 어떻게 지울 수 있나? (0) | 2022.08.22 |
| [아키텍쳐] ARM vs AMD... 어라 그럼 Intel은 어디로..? (0) | 2022.08.22 |
| [ReactJS] React hook form, 모던 Form을 위한 치트키 (0) | 2022.08.17 |